Programming without variables?
I do not think it is possible to write a program without a variable,you can agree with me that one of the first things you learn when starting to learn how to code is how to declare and initialize variables.
Variables are like containers with labels that are used to store values that we want to make use of inside the program we are writing. In javascript, we declare our variables with var, let, and const. In this article,I will be enlightening you on the differences in these three keywords, and at the end of the day, you should be able to decipher what keyword to use whenever you wish to declare your variables.
var keyword
Back in the day, var was the only keyword used to declare variables up until when Javascript came up with ES6 certain red flags were found while developers used var, and because of these red flags, the use of var has gone down to as low as 2%.
Variables created with var are always in the global scope of our program; this means that these variables are available at any point of our program, and with var, we can redeclare our variables. The only exception to this rule is if the variable is created inside a function; at this point, it means that the variable is only available inside of the function.
Therefore when it comes to the var keyword, the variables will be available globally also available if they are declared inside a block, but they are not available globally if declared inside a function.

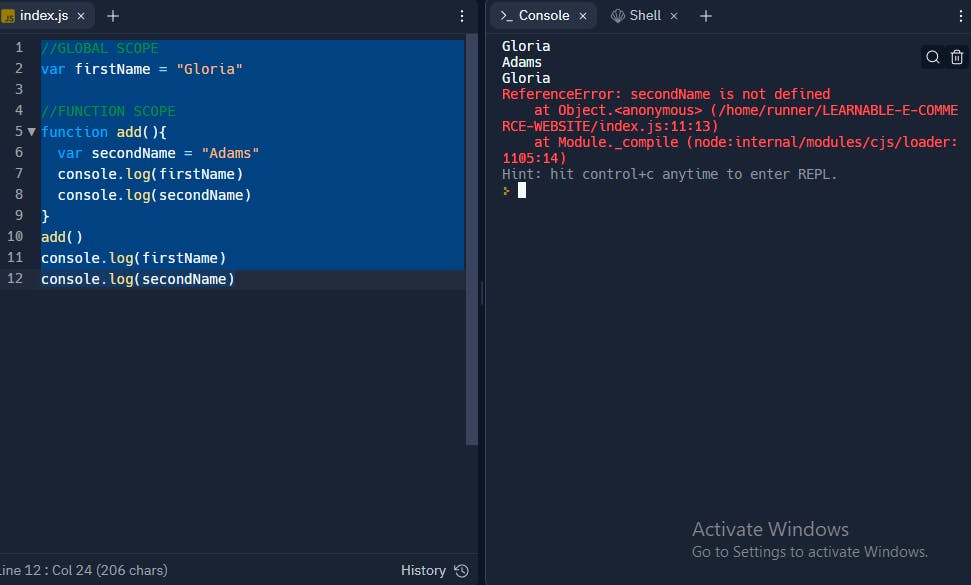
As seen in the image above, firstname variable is a global variable, so it is accessible anywhere, even inside the function as seen above, but another variable secondName has been declared inside the function add, which is only accessible inside the function, but outside of the function it is not available, that is why we have the error in the console stating that " secondName is not defined."
let Keyword
The let keyword works almost exactly as the var keyword, such that you can also redeclare variables and variables declared in the global scope are available globally. The key difference between let and var can be clearly seen in the block scope.
By block scope, I mean variables declared inside of curly braces, for example, when working with if statements, for loops, or switch statements. With the var keyword, variables in the block scope are still available globally, but with let, keyword variables inside the block scope are only available in the block scope alone.

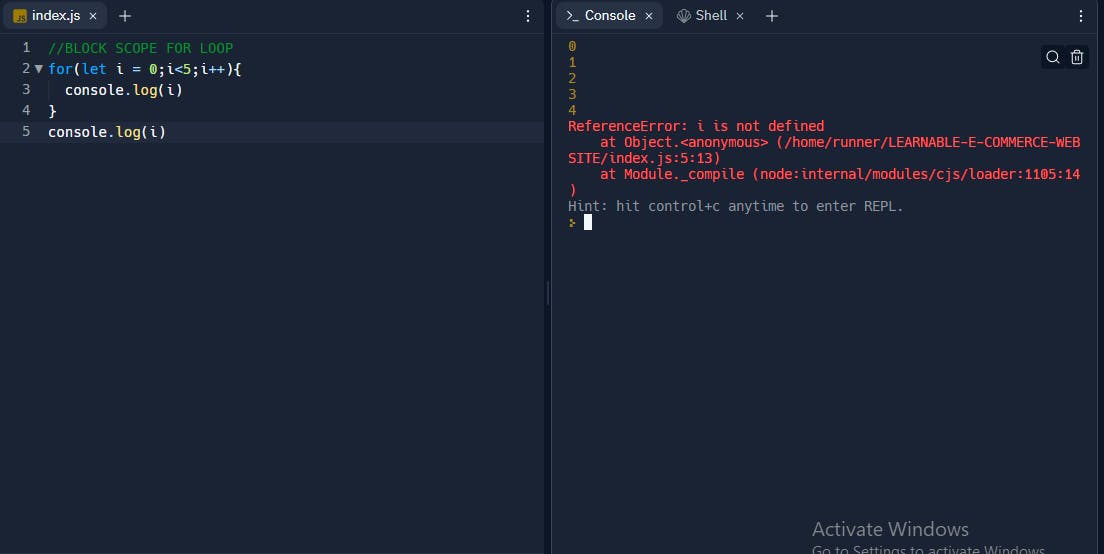
The image above shows the use of the let keyword to declare the variable i inside the for loop, as seen there is an error when trying to log out the variable i outside of the block scope.

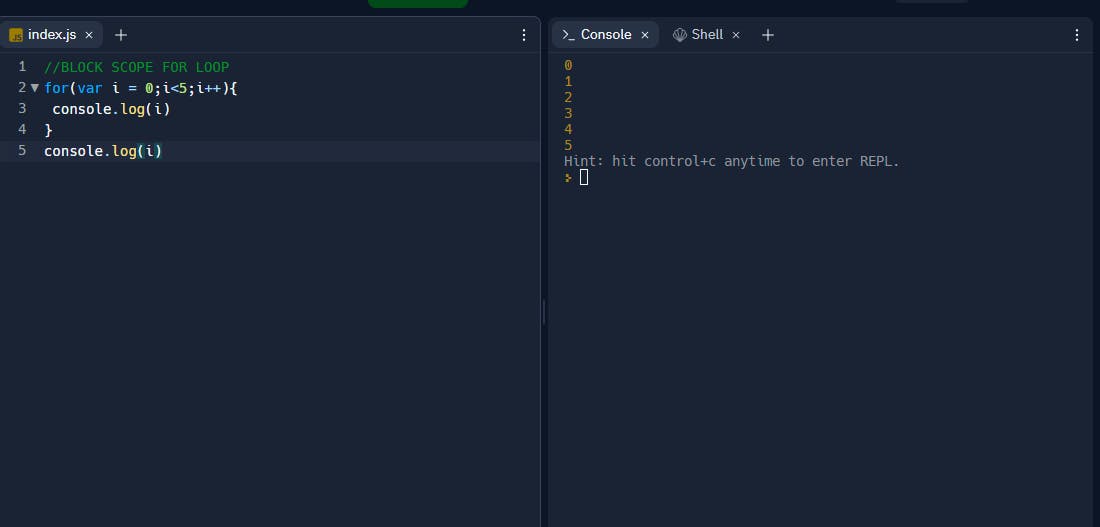
The code block above makes use of var to declare the variable, and as you can see, there is no error in our console. This means that the variable in the block scope is very much available anywhere else in our program.
This is one of the reasons why developers had to stop using var, because it tends to cause a lot of problems, for instance, if we wanted the variable to just be available in the block scope, and then we unintentionally use the same variable name somewhere else in the code, that would lead to a lot of confusions. This leads to issues, especially when working on larger projects.
const keyword
With ES6 also came the const keyword for declaring variables. Const is the short form for "constant", and this just means that if declare a variable with const, that variable can never change in other words, you cannot redeclare this variable.

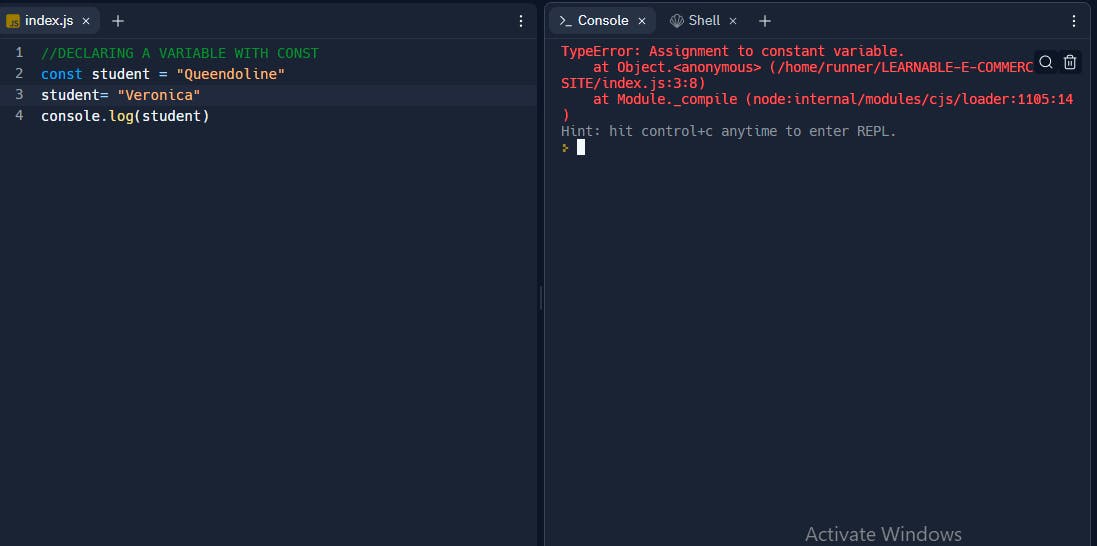
As seen above, a constant variable that holds the value "Queendoline" cannot be redeclared to "Veronica". You can clearly see this by the error given on the console that says "Assignment to constant variable".
Using const is very advisable when you need a variable that is never going to change throughout your program or when working on very large projects, especially with a group of people.
Major differences between var, let, and const
| var | let | const |
| Available globally except declared inside a function. | Available globally except declared inside a function and inside a block of code. | Available globally except in a function and block of code. |
| Variable can be redeclared | Variable can be redeclared | Cannot be redeclared |
You can use either of these keywords to declare variables, but the most important thing is to know when to use them to avoid confusion in your code. In my next article, I will be covering the different scopes we have extensively in Javascript as it will help you understand better how and at what point of your code you should declare your variables.
